Push notifications can help you dramatically grow your business by driving traffic and boosting conversion. This is easily done with PushBots in a few-minutes set-up!
Please make sure your website supports https before following this guide:
1. Setting up PushBots Application:
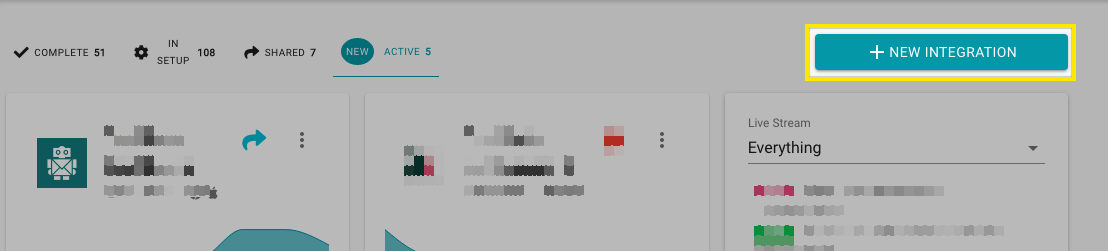
a. Click on NEW INTEGRATION button in dashboard:

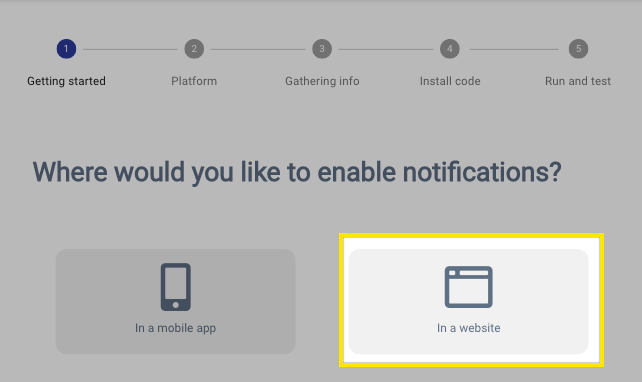
b. choose in a website:

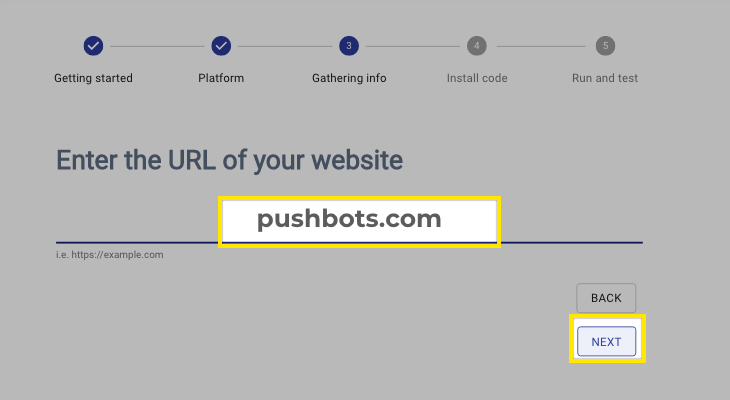
c. Enter your website URL, then click on next:

Follow instructions to get your first notification from Pushbots.
2. Setting up your website:
A. Download and upload these files to your root directory:
The file should be accessible through this link:
C. Add the code below in your <head>:
1. Update APPLICATION_ID with your PushBots application Id
2. Update https://yoursite.com with your domain.
3. Update safari_push_id if you've generated your own certificate. [Safari only].
<script>
//some default pre init
var PB = PB || {};PB.q = PB.q || [];PB.events = PB.events || [];
//********** Update these fields ********
//PushBots ApplicationId (required)
PB.app_id = "APPLICAITON_ID";
//Your domain name, must be HTTPS or localhost (required)
PB.domain = "https://yoursite.com";
//Update and uncomment it if you are using custom safari certificate for your app
//PB.safari_push_id = "web.com.pushbots.main";
//****************************************
PB.logging_enabled = false;
PB.auto_subscribe = true;
// Show background overlay on webpage while asking for notification permission
PB.overlay = true;
//Custom worker
//PB.worker_url = PB.domain + "/pushbots-worker.js";
//Welcome notification message
PB.welcome = {title:"Welcome 🙌🎉",message:"Thanks for subscribing!", url :PB.domain};
function sendNotification(){
PB.register();
PB.q.push(["sendNotification", {title:"Hey 🐬",message:"Why not?", url :"https://google.com"}]);
}
</script>
<script src="//cdn.pushbots.com/js/sdk.min.js" type="text/javascript" onload="PB.init()" async></script>
(Optional but recommended) Safari certificate if you have one (How to generate safari certificate?) [Only for safari]
Web SDK API
1. Update device tag or alias:
//Update tags
PB.q.push(["tag", ['test', "test3"]]);
PB.q.push(["untag", ['test', "test3"]]);
//Update alias
PB.q.push(["alias", "username"]);
//Toggle notification subscription
PB.q.push(["subscribe", true]);
//Email
PB.q.push(["email", "a@as.cc"]);
2. Registration listener:
//Pushbots events
PB.events.push(["onRegistered", function(data){
console.log("onRegistered" , data);
}]);
PB.events.push(["onRegisteredOnPushBots", function(data){
console.log("onRegisteredOnPushBots", data);
}]);3. Notification listener:
PB.events.push(["onReceived", function(data){
console.log("onReceived" , data);
}]);4. Tracking events:
PB.trackEvent("subscribed_silver");